Product Design and Strategy
Rethinking the login authentication experience
Stacks is a library website builder that empowers making information accessible and discoverable to all users. For majority of our customers, the authentication of their website is the first point of entry that allows users to have an account and access to additional features or content. The current state of the authentication experience lacks trust and focus. Stacks supports multiple user type logins for patrons and staff members, causing the login to appear cluttered and confusing. In order to create a positive authentication experience, I looked into how we could create a more focused login process along with how we can address additional future requests that could cause potential conflicts.
All thoughts and opinions in this case study are my own and does not reflect the views of EBSCO Stacks. All confidential information and in-depth process details have been excluded. Contact me for more information.

PROBLEM
Dealing with multiple user type logins
With a growing product, the number of authentication types we support have only increased. Stacks supports an internal authentication along with ILS API, SIP2, and SSO integrations that have caused our login to appear cluttered and confusing. All login methods were presented with a primary button that could potentially appear to all patron users depending on what the customer enabled. In addition, staff members would be able to login through a similar form directed from the patron login. With multiple user type logins, we risk confusing our users with the simple of action of getting into their account, completing an action, and viewing content.
RESEARCH
Laying the groundwork
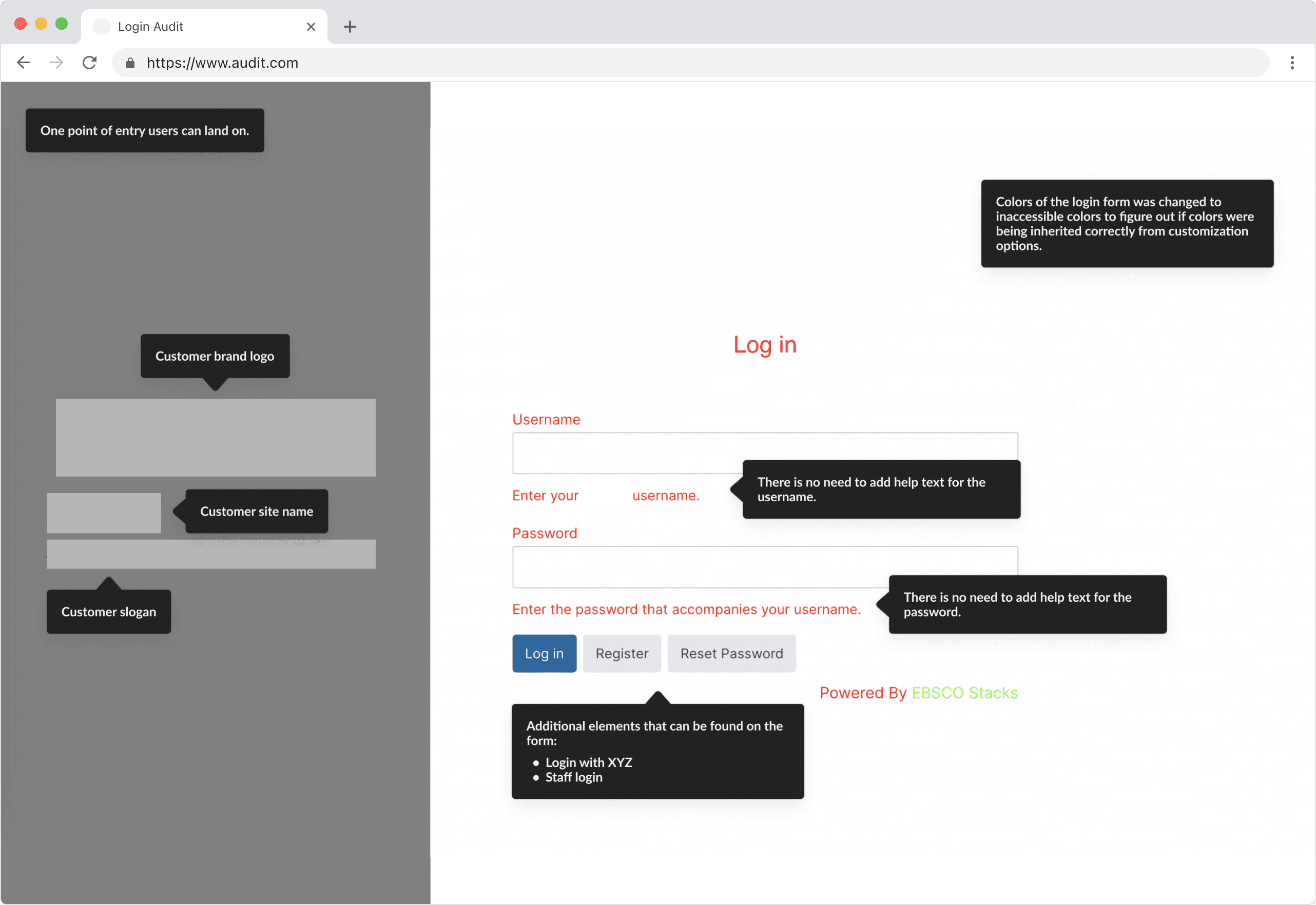
The process began with an audit of the existing authentication experience to identify the different combination of user type logins available. As customers could enable or disable certain features or buttons, a myriad of logins could exist. Upon further understanding of the different admin controls and integrations we have, I discovered other issues that needed to be addressed: consolidating points of entry and creating a dedicated authentication page, investigating if we needed to separate username and password fields, creating feedback messages that are not susceptible to malicious attacks and more. The process involved lots of reading and collaborative work to understand authentication in its entirety.
SOLUTION
De-emphasizing unimportant actions
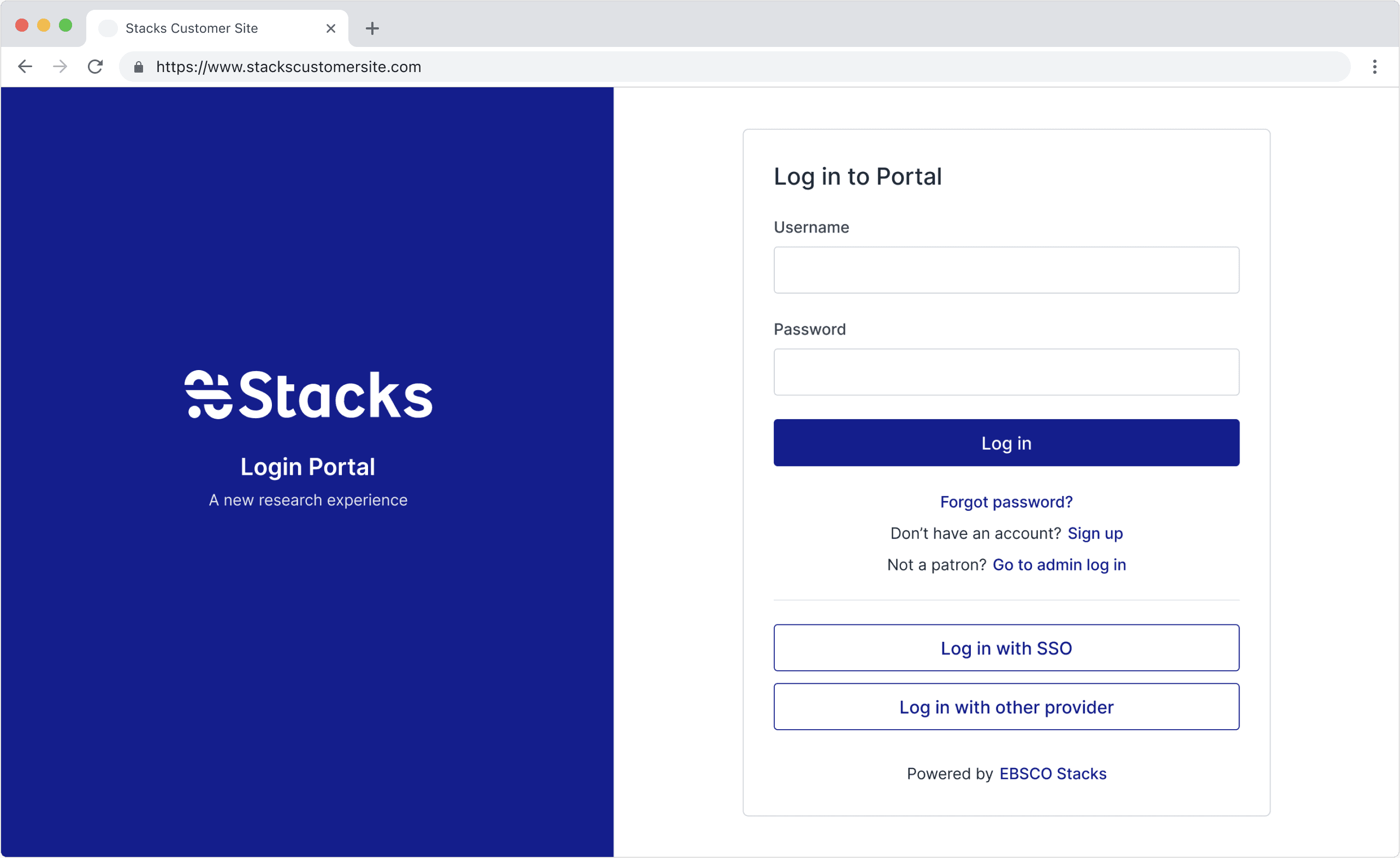
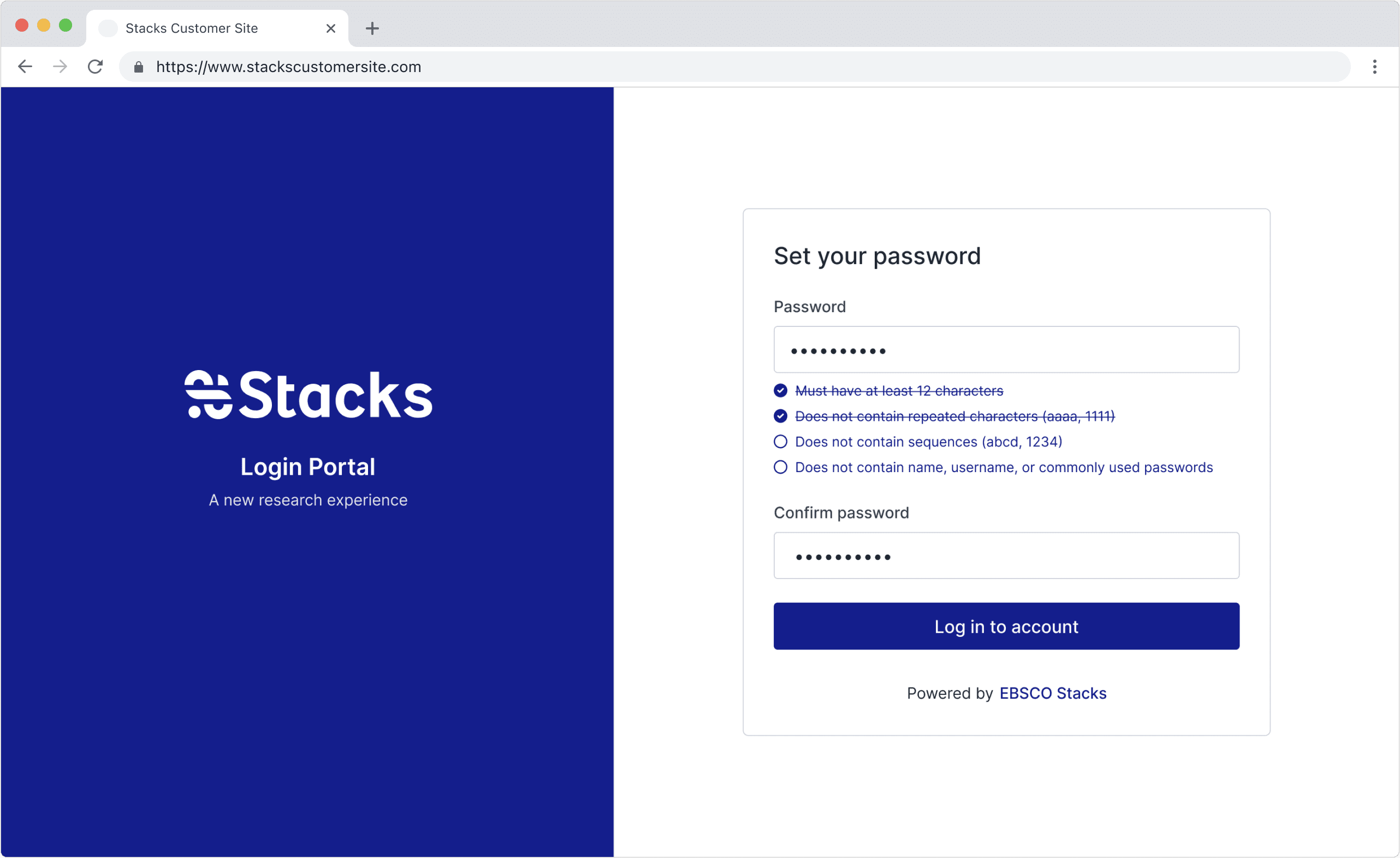
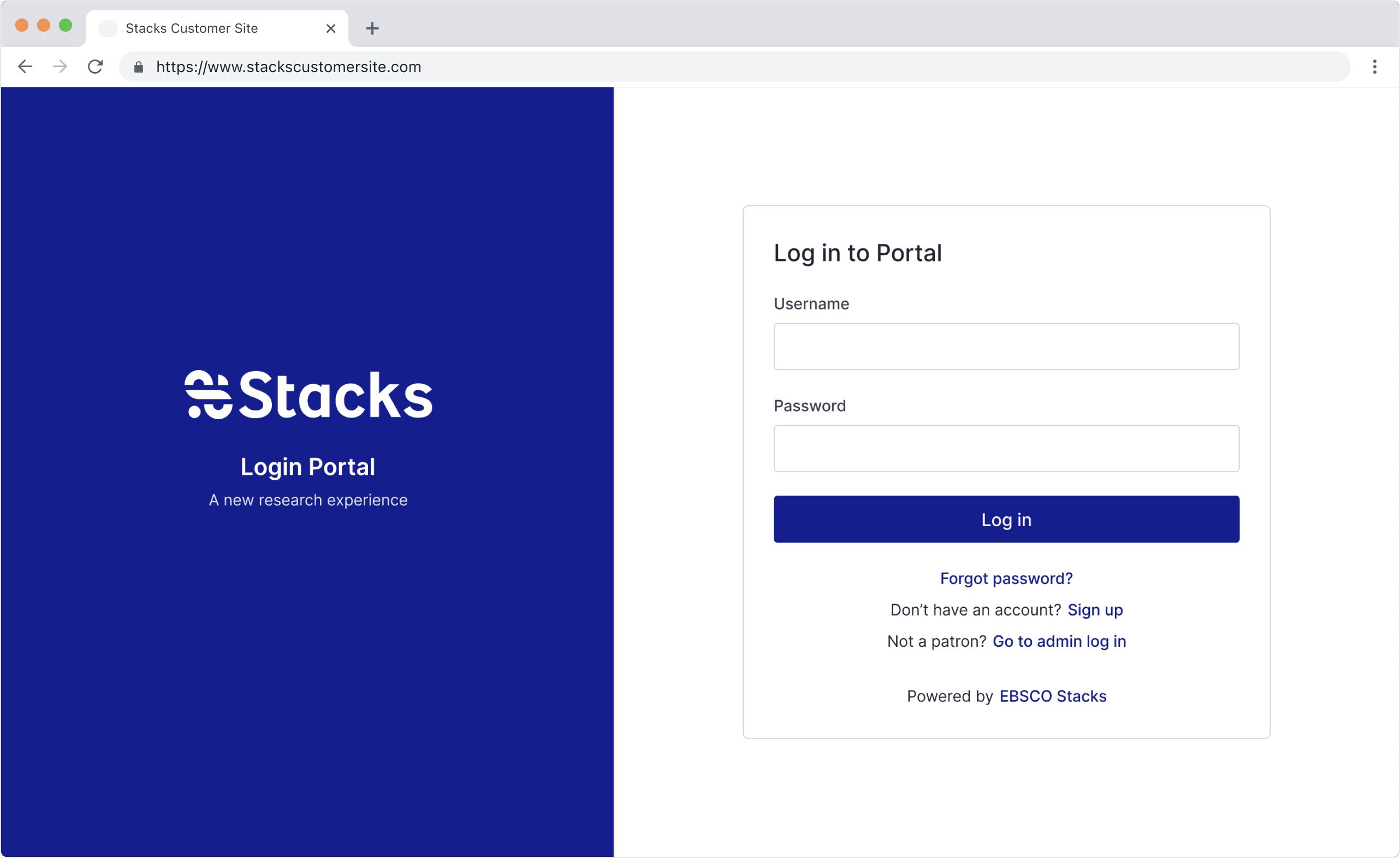
In order to create a focused authentication experience, we de-emphasized the importance of other actions (register, reset password, and staff login) to help patron users focus on the sole action of logging in. Actions that were not integral to the login process was shifted into optional links that directed users to a new form or process. To support logging in through integrations, buttons would be displayed as primary buttons with a different emphasis level that wouldn’t overwhelm users. The new designs allow for a consistent and trustworthy authentication experience across logging in, registering for an account, and resetting a password.
Establishing a flexible authentication page
Issues that were discovered earlier was addressed with consolidating and removing one user path, and evaluating language for feedback messages. Creating a dedicated and flexible authentication page was crucial to reducing maintenance and development costs. Users could easily be directed to specific URL with /user/login instead of multiple different URLs that didn’t make sense. As a feature of Stacks, the authentication page had to work well with existing and future customer brands. All design decisions and elements considered an ease of customization through the admin dashboard and style editor tool. A clear understanding of the entire Stacks product was integral to the process of developing our new login authentication experience.
RETROSPECTIVE
Challenges that came up and what I learned
A simple request of improving our authentication process turned into an entire research project on all aspects of authentication that I did not expect. I got into the nitty gritty about the pros and cons of specific design decisions and went down a couple of rabbit holes. In a way, I expanded our project scope but it was necessary. I was super interested in the security aspect of our authentication process and learned that there is a fine line between security and usability. This was a challenging but rewarding project as it allowed me to learn more about how everything works together. During development, I expected the process to be quite simple as we weren’t adding functionality to the feature, but to my surprise, it required a lot more back-end work. It’s always surprising to find out that what you think might be simple to implement actually takes days to accomplish!