Design System
Building foundations in and beyond a product’s history
Stacks is a library website builder that empowers making information accessible and discoverable to all users. As technology advances and user expectations evolve, Stacks faced limitations and constraints as a legacy product. Managing these issues became increasingly difficult, prompting the development of a new version of Stacks. To lay a new foundation for the future of our product, it was imperative to establish a scalable design system. As the only designer, I led the creation of the SDS (Stacks Design System) to build a foundation for our product and encourage a culture of open communication among teams to prevent history repeating itself.
All thoughts and opinions in this case study are my own and does not reflect the views of EBSCO Stacks. All confidential information and in-depth process details have been excluded. Contact me for more information.

PROBLEM
Wrestling the complexities in a legacy product
Managing a legacy product is filled with challenges. The team wrestled with issues from an outdated interface, poor user experience, accessibility violations, code, and slow performance. Our teams would identify and highlight certain problems that needed to be addressed, but they often remained in the backlog without advocacy. On top of that, as Stacks continued to grow in scale, integrating new features and improvements became more complicated. The challenge our team and product faced was building a new foundation without compromising our current product and operations.
RESEARCH
Laying the groundwork
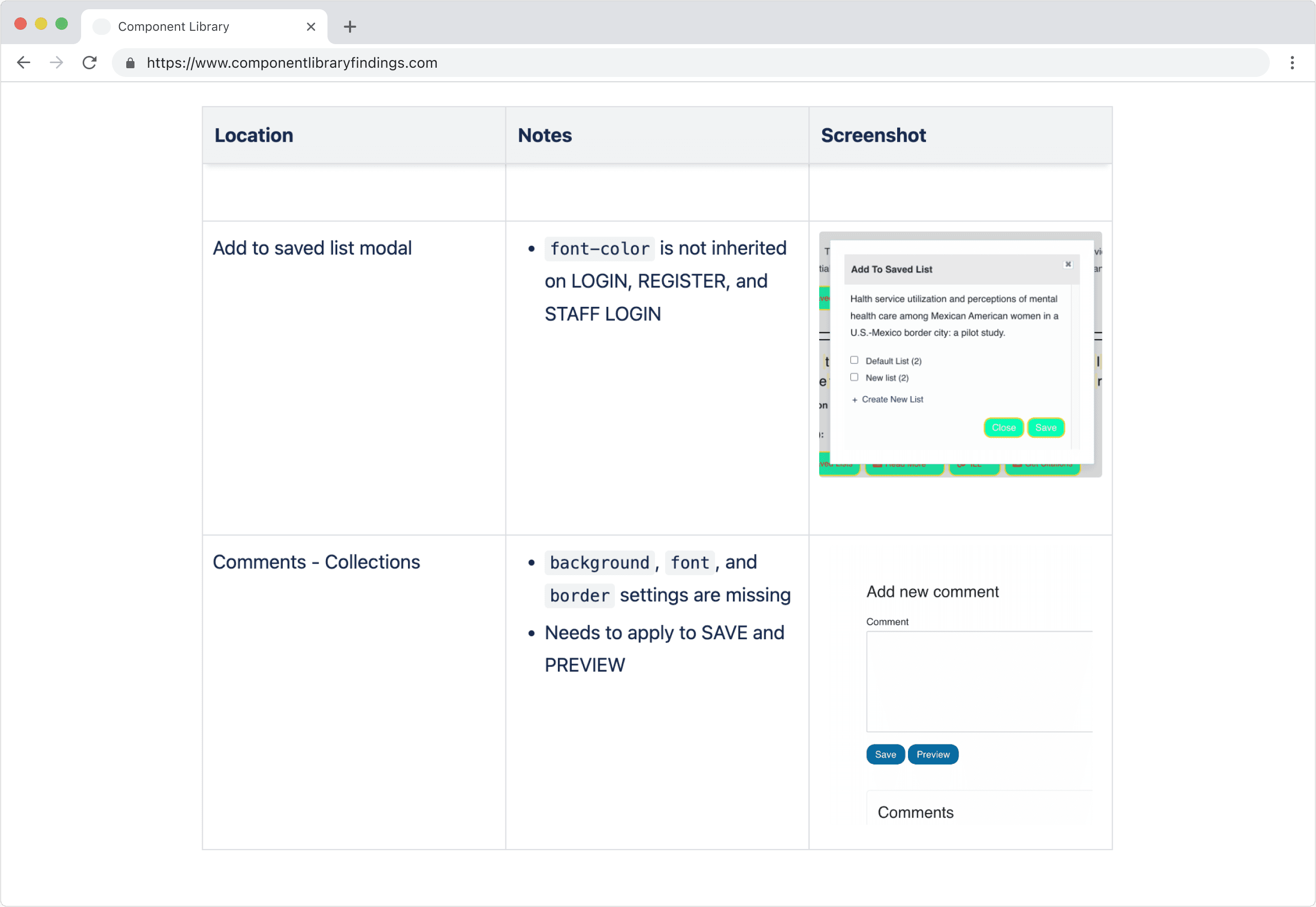
The process began with an audit of our product to identify areas of opportunity and bottlenecks. My primary focus was on the design aspect, where I created component libraries to document inconsistencies, current user flow behaviors, and reviewed past and future roadmap tickets. Part of that process involved working with different departments to gain insights into the product from their perspectives and fostering a collaborative relationship when drafting our design system document. Over time, all teams became connected with the future vision of Stacks and how a design system could benefit and transform our current processes.
SOLUTION
Aligning within a shared space
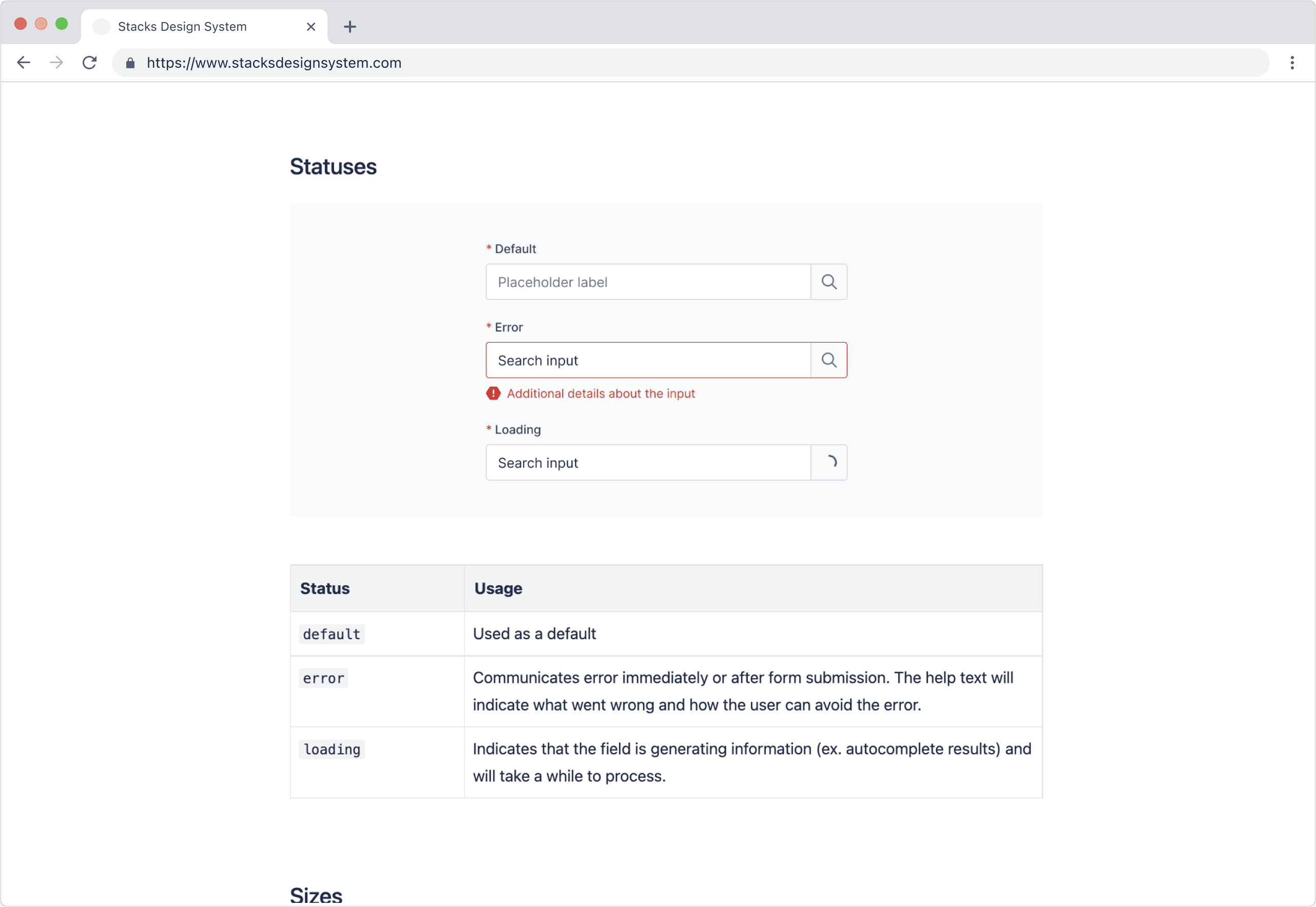
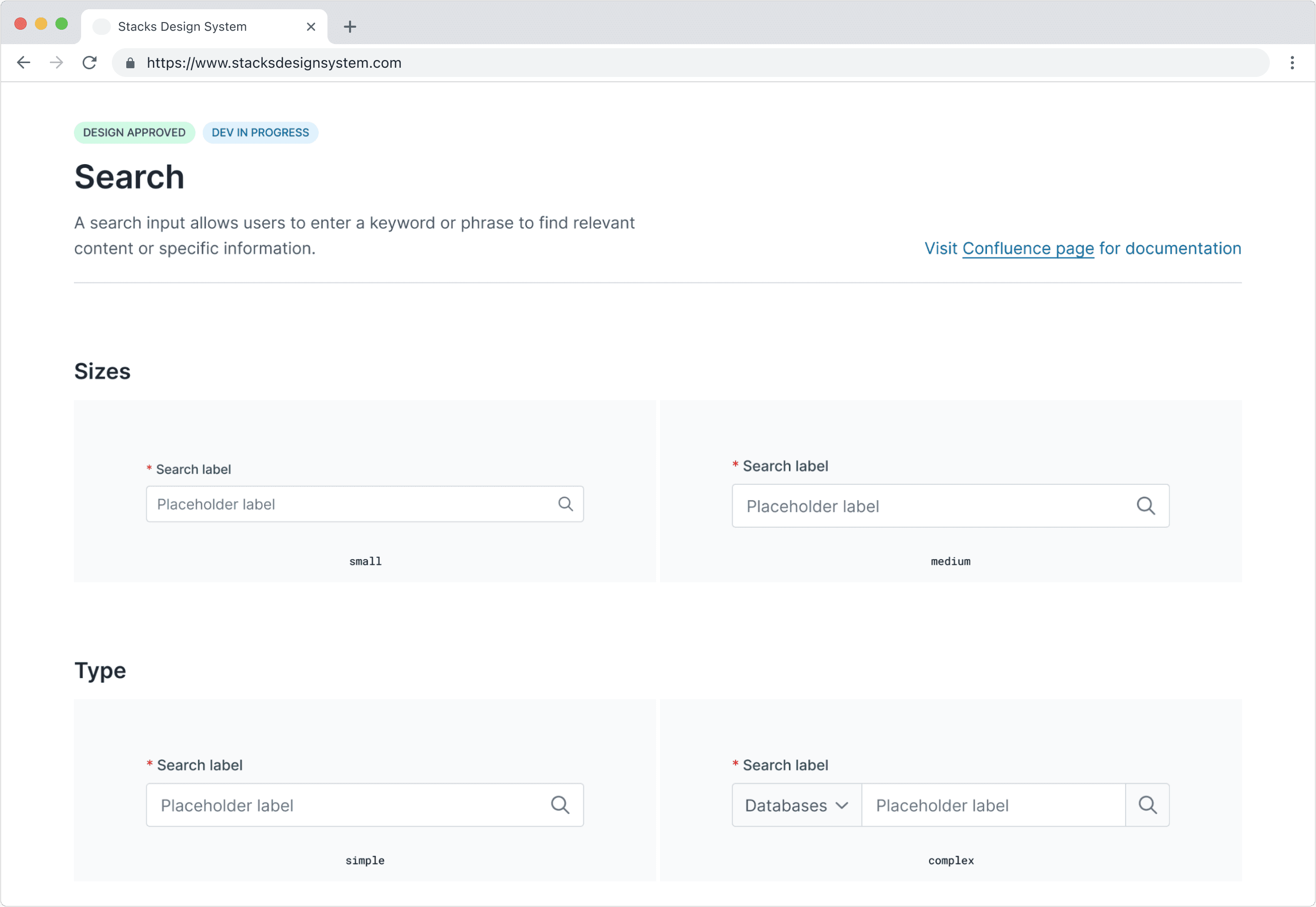
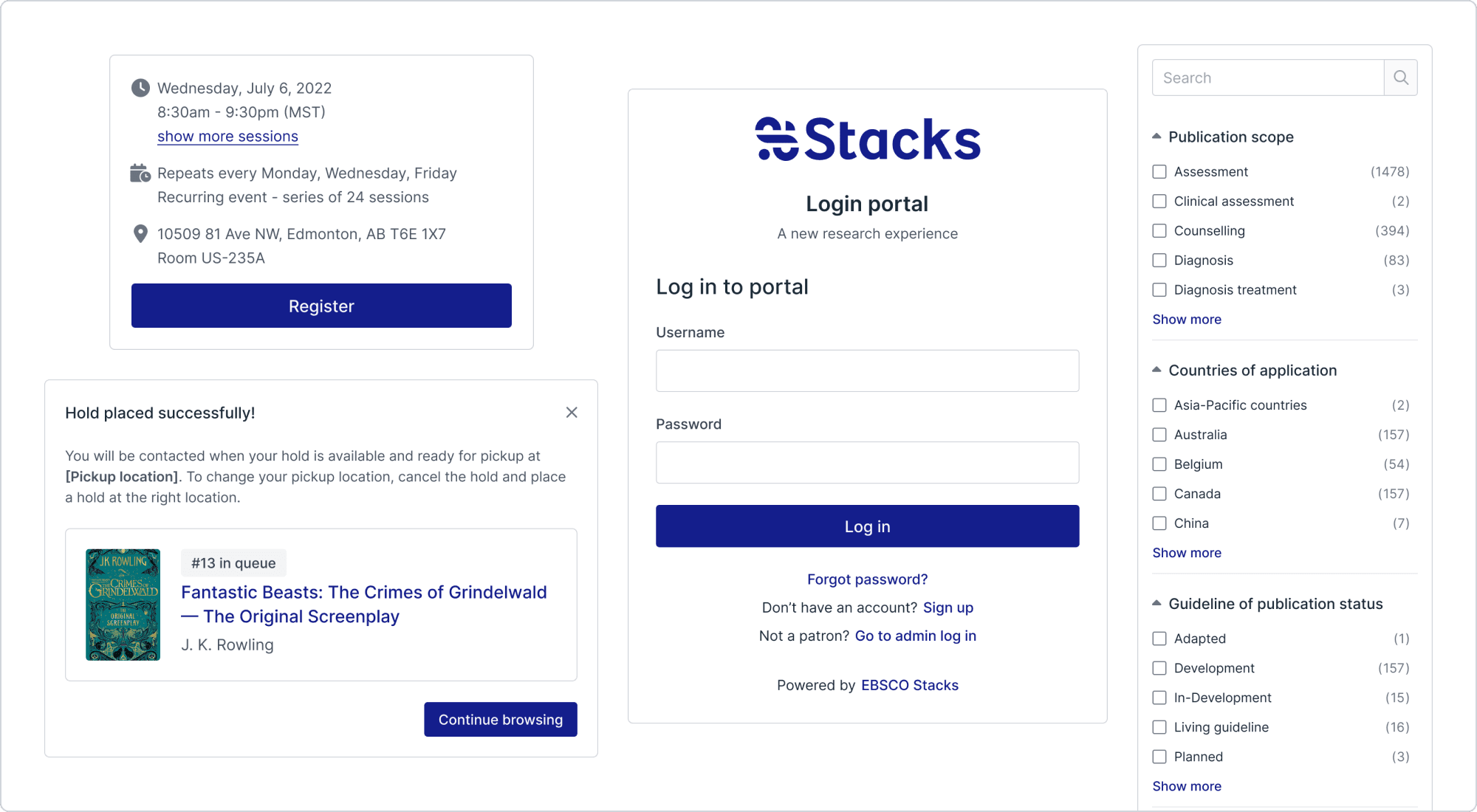
The new foundation of our product is still a work in progress with the SDS, but as we gradually integrate and add more components, our product has certainly evolved. By establishing a shared space for developers, designers, accessibility experts, QA, and customer service to reference, everyone becomes aligned and connected. The new design system renews the look and feel of existing components, making our product feel the same but better in lots of ways. It allowed us to move away from our legacy product to create a new version of Stacks that we can now scale and improve without incurring significant technical debt.
A transformative shift
The introduction of the SDS was a complete change from our pre-existing processes, and even with only a few components implemented, its impact has been transformative. The discrepancy between design and code has diminished by 80%, streamlining our workflow. Additionally, team communication has increased by 60% with the SDS serving as a point of collaboration and reference. As the only designer, creating the design system in Figma has significantly boosted my working efficiency. It allows me to focus on refining the user experience and creating experiences that resonate with our users. We have not observed the impact of the SDS with our customers and users yet, but we are foreseeing a very positive response.
RETROSPECTIVE
Challenges that came up and what I learned
Being a part of a huge process or project takes time. Any change in a product takes time. As every team has different responsibilities, its difficult getting others to dedicate the same time and effort into the future vision of the design system. I would organize meetings to encourage cross collaboration and it was the only effective way in getting buy in at the same time. I never understood why projects could take a couple years to complete, but now I understand that there are so many moving parts. Integrating storybook and a new process to our developers was not an easy feat, but with guidance from external parties, we were able to leverage single directory components (SDC).
Diving deep into the design system space allowed me to learn how to work with other teams effectively to continue working toward my vision for our product. I understood more about the technical challenges involved with working in Drupal and what was possible to implement.